5 Tips for a Top-Notch Sitemap
 Every business wants to accomplish a couple of basic goals with their website: clearly convey essential information about the business and optimize the visitor’s flow through the site in order to increase conversions. A variety of factors contribute to making a great website that achieves these goals and more, but one of the most overlooked and underappreciated instruments in the process is the sitemap.
Every business wants to accomplish a couple of basic goals with their website: clearly convey essential information about the business and optimize the visitor’s flow through the site in order to increase conversions. A variety of factors contribute to making a great website that achieves these goals and more, but one of the most overlooked and underappreciated instruments in the process is the sitemap.
But we have good news: sitemaps are easy to create and today we have some tips to help you make yours an awesome one!
What is a sitemap?
We’ve talked before about the importance of outlines and goals in the process of starting a new project. A sitemap is an outline of your website that you create before designing and building the site. Along with your goals, the sitemap lays the foundation for the rest of the website by visualizing all the pages and their relation to one another. Charting the overall structure of your site lets you see how a visitor can move through the pages and allows your business to determine the best way to organize the entire site.

Pages in a sitemap are arranged as a flowchart, showing the levels of pages that match the main navigation, subpages under the main ones, and pages that may appear in your footer, like the Privacy Policy. After one version of a sitemap has been laid out, you can iterate, making new versions by removing redundant or unnecessary pages and rearranging or combining others.
How do I make my sitemap awesome?
1. Use a Spreadsheet Program
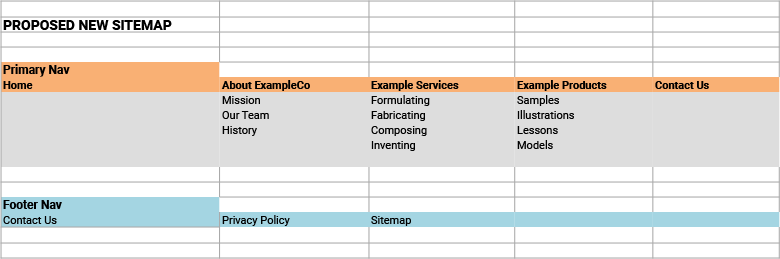
You don’t need any fancy tools to start creating your sitemap, just something to write with. Pen and paper, marker and whiteboard, these will work perfectly fine. However, by using a spreadsheet program, like Microsoft Excel or Google Sheets, you can easily show hierarchy between the different levels of navigation and quickly rearrange the pieces of your sitemap as necessary. Individual sheets can be duplicated to create new versions of the sitemap. Plus, you’ll have a file that you can easily share with others!
2. Consult Your Analytics
You have an idea of what you want your visitors to focus on, where you want them to go within your site. Now, reference your analytics data to see which pages visitors actually frequent and where they come from to get to those pages. Refine the sitemap to strike a balance between the goals of your business and your visitors.
While you’re digging through your analytics, also take note of which devices your visitors use to view your website. Do some pages see more traffic from desktop users and others mobile? Keeping track of this data can inform the way you compose each page — which brings us to our next tip —
3. Consider the Content
Evaluate the amount of content you have for each page. You might break down pages with a lot of content into smaller subpages, especially if your customers are predominantly mobile users; important information may be lost if it’s buried at the bottom of a long page. Conversely, pages that don’t have a lot of content, but relate to an overarching topic, could be combined into a single page.
Additionally, the sitemap stage is an opportunity to nail down the naming of your pages. Are the page titles clear? Do they accurately convey the content that can be found on the page?
You may want to give more descriptive names than “Products” or “Services” to the titles. For example, if you are a dental office that offers different dental services, you would benefit from titling your page as ‘Dental Services’ versus ‘Services’–not only will this help your visitors quickly find what they are looking for, it will help distinguish your services from others when it comes to search engines. Users typically aren’t searching for “products” or “services,” therefore, these labels will not help you achieve optimal search engine rankings. Keep your page names simple, but descriptive.
Related Reading: Website Navigation: 7 Best Practices, Design Tips and Warnings
4. Keep It Simple
Throughout the course of developing your sitemap, consider what your navigation will look like. How many “layers” of navigation are there? Think of how this will appear on mobile devices — even when separated into dropdowns, a menu with a long list of items won’t work well on a small screen.
5. Plan for the Future
Your website will change as your business continues to grow and evolve. You can plan ahead for modifications you may foresee coming without having to build it all now. For example, if you know that you’ll need to add or combine pages as time goes on, or perhaps introduce a new feature for visitors to use, structure your pages so that these changes can be easily made without affecting the overall framework of the site. No matter what, make sure that it all works with or without that additional functionality or content!
Related Reading: Sitemap Tips: Planning, Implementing & Optimizing
Your sitemap is incredibly important, because it lays the foundation for the rest of your website as it’s being built and as it continues to live and thrive in the future. Spending the time before the design phase to refine this framework — and following the tips we’ve given you today — will set you and your website up for success.
As always, if you have questions feel free to reach out to us!